Webhooks
Overview
Webhooks let you call custom HTTP endpoints when running attacks. Using webhooks, you can easily send the state of an attack to a third-party tool or service. This allows you to integrate tools such as monitoring services and incident management services. For example, using a webhook in combination with a monitoring tool lets you correlate attacks with changes in system behavior, helping you address issues observed during chaos experiments more quickly and easily.
To access webhooks, log into the Gremlin web app, and open the Team Settings page.

Usage
Webhooks are created at a Team level and can be triggered by 3 events:
| Trigger | Description |
|---|---|
| Attack initialized | The attack has been triggered but is not yet running or is ramping up. |
| Attack running | The attack has begun running. |
| Attack finished | The attack has finished. |
The output format of the webhook can be customized using tokens to match the required input format of the tool you are integrating with. The information supplied in the request includes:
| Default Key | Description | Token |
|---|---|---|
| teamId | The unique team identifier of the team that ran the attack. | ${TEAM_ID} |
| attackId | The attack unique identifier. | ${ATTACK_ID} |
| attackType | The Gremlin attack type. | ${ATTACK} |
| stage | The furthest stage realized by the attack. | ${STAGE} |
| attackStatus | The trigger event for the request (Initialized, Running, Finished). | ${STATUS} |
| source | The source of the attack (API, Manual, Scheduled, Spinnaker, WebApp). | ${SOURCE} |
| time | The timestamp of the triggered event. | ${TIME} |
Results will be sent to the specified endpoint in JSON format. For example:
1{2 "teamId": "${TEAM_ID}",3 "attackId": "${ATTACK_ID}",4 "attackType": "${ATTACK_TYPE}",5 "stage": "${STAGE}",6 "attackStatus": "${STATUS}",7 "source": "${SOURCE}",8 "time": "${TIME}"9}
Create a webhook
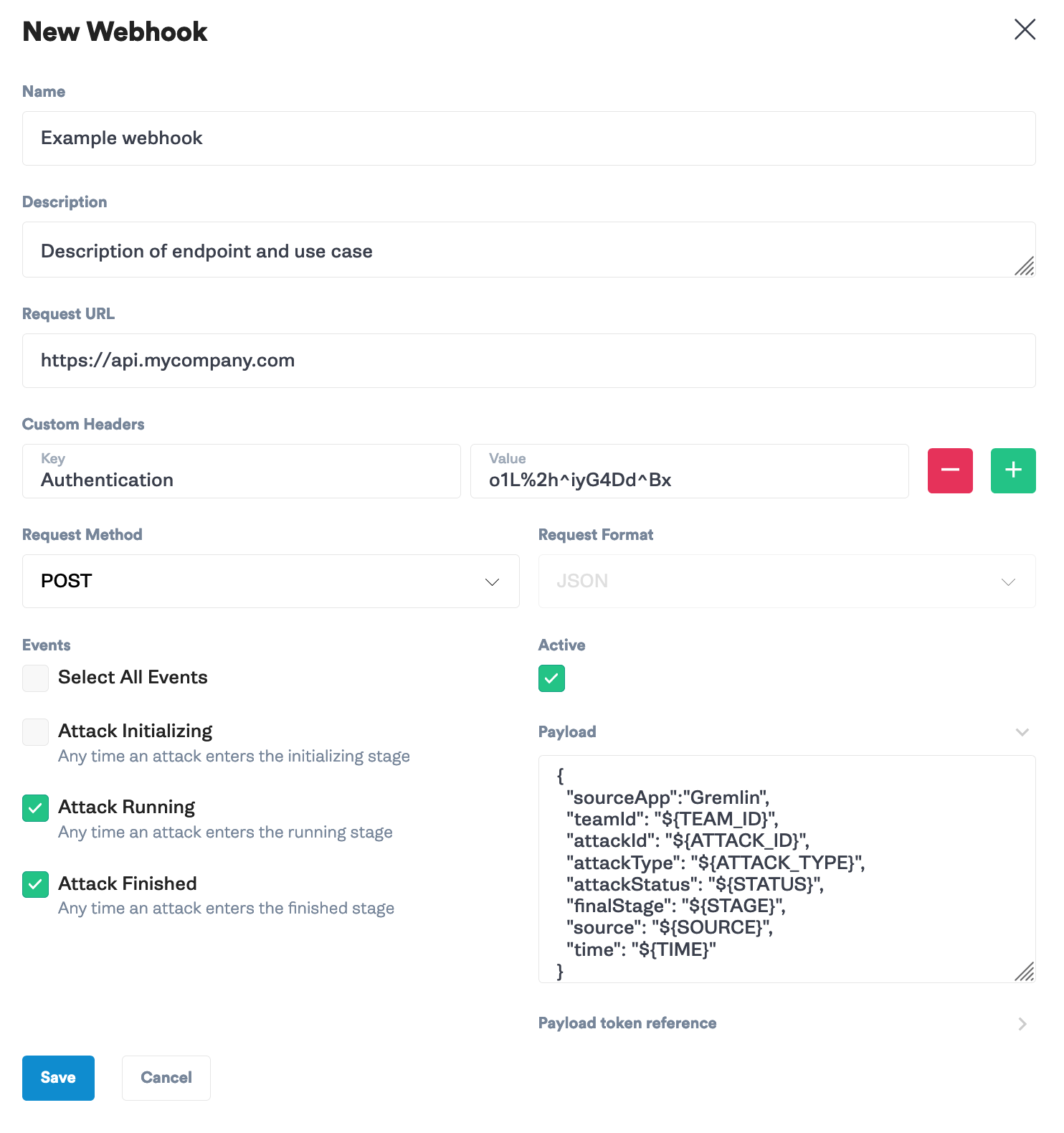
To create a webhook, click the “New Webhook” button and enter a name, description, endpoint URL, any custom headers to include in the request, trigger events, and modify the format of the payload. Provide a descriptive name and a detailed description that explains what the endpoint URL is and how it uses the webhook. The endpoint URL is where the webhook will send the request.
If you want to use webhooks with 3rd party tools that are privately hosted, or you have strict network security policies that prevent you from exposing your systems to the Internet, you can use our Integration Agent and Private Network Webhooks. Note: the Integration Agent and Private Network Webhook feature is only available to Enterprise customers.
You can use the custom headers field to add HTTP headers to the request, such as unique identifiers or authentication credentials. Choose the request method (POST or PUT). Select which events you want to fire the webhook on. Lastly, if required, modify the payload to match the format requested by the receiving endpoint. Click Save to save and enable the webhook.

Delete, deactivate, or reactivate a webhook
To delete a webhook, click on the dropdown next to the webhook and select Delete. Note that deleting a webhook is permanent and cannot be reversed. Once deleted, Gremlin will no longer send requests to the endpoint.
Deactivating a webhook prevents Gremlin from sending requests to the endpoint without having to delete the webhook. This is useful for temporarily stopping webhooks and making offline changes. To deactivate a webhook, click on the dropdown next to the webhook and select Deactivate. For a deactivated webhook, click Activate to reactivate it.

Webhook IP ranges
If your firewall is blocking the utilization of the webhook feature you will need to add the following IP address to your allow list.
144.236.227.116